🔥 認識我們的新專案 t0ggles - 您終極的專案管理工具! 🔥
Konsta UI & Nuxt
讓我們看看如何將 Konsta UI Vue 元件與 Nuxt 一起使用。
您可以從 fork 這個 Konsta Nuxt 3 Starter 儲存庫開始,或按照下面的指南進行。
由於 Konsta UI 僅提供 Vue.js v3 的元件,因此它也僅與 Nuxt 3 相容。
建立 Nuxt 專案
首先,建立 Nuxt 專案
安裝 Tailwind CSS
我們可以按照官方的 Tailwind CSS 安裝指南
安裝所有必要的依賴項
npm install -D tailwindcss postcss@latest autoprefixer@latest sass
npx tailwindcss init
建立具有以下內容的 postcss.config.js 檔案
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
在您的 nuxt.config.js 中啟用 Post CSS 和 konsta 轉換
import { defineNuxtConfig } from 'nuxt';
export default defineNuxtConfig({
build: {
transpile: ['konsta'],
postcss: {
postcssOptions: require('./postcss.config.js'),
},
},
});
Tailwind CSS 樣式
建立一個 assets/globals.css 檔案,包含以下內容以引入 Tailwind CSS
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700;900&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
安裝 Konsta UI
現在在建立的 Nuxt 專案中,我們需要安裝 Konsta UI
npm i konsta
在您的 tailwind.config.js 檔案中,我們應該使用 Konsta UI 的設定擴展設定
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: [
'./components/*.{js,ts,jsx,vue}',
'./pages/*.{js,ts,jsx,vue}',
],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
App 元件
現在我們需要設定主要的 App 元件,以便我們可以設定一些全域參數(例如 theme)。
我們需要在 ./app.vue 中使用 App 包裝整個應用程式
<template>
<!-- Wrap our app with App component -->
<k-app theme="ios">
<NuxtPage />
</k-app>
</template>
<script>
import { kApp } from 'konsta/vue';
import './assets/main.scss';
export default {
components: {
kApp,
},
};
</script>
範例頁面
現在,當一切都設定好後,我們可以在我們的 Nuxt 頁面中使用 Konsta UI Vue 元件。
例如,讓我們開啟 pages/index.vue 並將其變更為以下內容
<template>
<k-page>
<k-navbar title="My App" />
<k-block strong>
<p>Here is your Nuxt & Konsta UI app. Let's see what we have here.</p>
</k-block>
<k-block-title>Navigation</k-block-title>
<k-list>
<k-list-item href="/about/" title="About" />
<k-list-item href="/form/" title="Form" />
</k-list>
<k-block strong class="flex space-x-4">
<k-button>Button 1</k-button>
<k-button>Button 2</k-button>
</k-block>
</k-page>
</template>
<script>
// Konsta UI components
import {
kPage,
kNavbar,
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
} from 'konsta/vue';
export default {
components: {
kPage,
kNavbar,
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
},
};
</script>
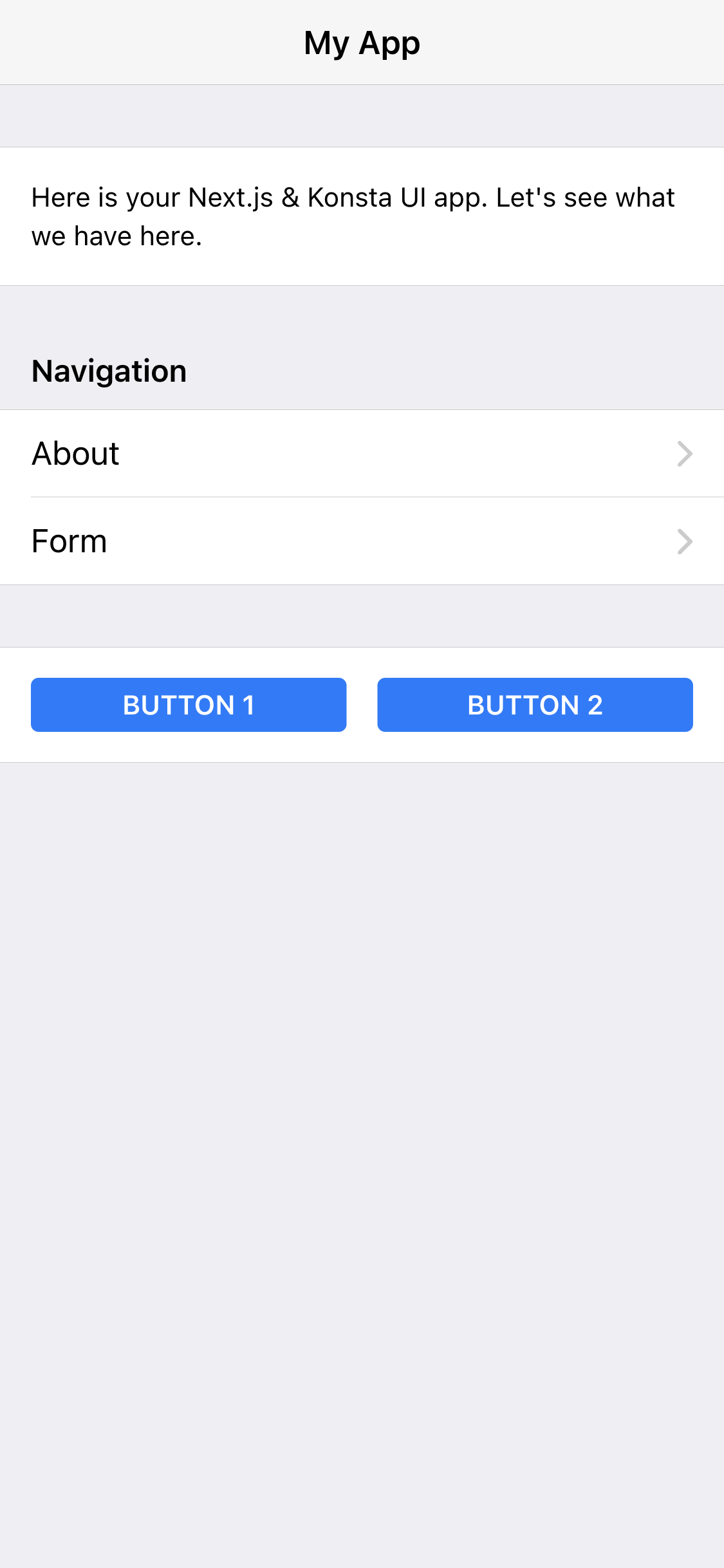
結果,我們應該看到以下頁面

程式碼依據以下授權 MIT.



