Konsta UI & Ionic
讓我們看看如何將 Konsta UI Vue 元件與 Ionic Vue 一起使用。
建立 Ionic 專案
首先,建立一個 Ionic Vue 專案。
安裝 Tailwind CSS
如果 Ionic Vue 專案是使用 Ionic CLI 產生,它實際上會建立一個 Vue CLI 專案。
因此,要安裝 Tailwind CSS,我們可以遵循官方的 Tailwind CSS 安裝指南
Tailwind CSS 樣式
建立一個包含以下內容的 src/App.css 檔案,以包含 Tailwind CSS
@tailwind base;
@tailwind components;
@tailwind utilities;
安裝 Konsta UI
現在,我們可以安裝 Konsta UI
npm i konsta
在您的 tailwind.config.js 檔案中,我們應該使用 Konsta UI 的設定來擴充設定
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.vue', './src/*.vue'],
});
KonstaProvider
現在我們需要設定 KonstaProvider,以便我們可以設定一些全域參數(例如 theme)。
我們需要在 src/App.tsx 中使用 KonstaProvider 包裝主要的 Ionic IonApp 元件
<template>
<!-- Wrap IonApp with KonstaProvider with theme="parent" -->
<k-provider theme="parent">
<ion-app>
<ion-router-outlet />
</ion-app>
</k-provider>
</template>
<script lang="ts">
import { konstaProvider } from 'konsta/vue';
import { IonApp, IonRouterOutlet } from '@ionic/vue';
import { defineComponent } from 'vue';
import './App.css';
export default defineComponent({
name: 'App',
components: {
IonApp,
IonRouterOutlet,
konstaProvider,
},
});
</script>
用法
為了讓 Ionic 路由器正常運作,我們需要使用 Ionic 中與路由器相關的元件:IonApp、IonReactRouter、IonPage、IonHeader、IonFooter、IonToolbar。
其餘的元件(如果有 Konsta UI 的替代方案),可以從 Konsta UI (konsta/vue) 取得
範例頁面
現在一切都設定好之後,我們可以在 Ionic 頁面元件中使用 Konsta UI Vue 元件。
例如,讓我們開啟 src/pages/Home.tsx 並將其變更為以下內容
<template>
<!-- Use IonPage, IonHeader, IonFooter & IonToolbar from Ionic -->
<ion-page>
<ion-header>
<ion-toolbar>
<ion-title>My App</ion-title>
</ion-toolbar>
</ion-header>
<ion-footer>
<ion-toolbar>
<k-link slot="start" toolbar>
Link 1
</k-link>
<k-link slot="end" toolbar>
Link 2
</k-link>
</ion-toolbar>
</ion-footer>
<ion-content fullscreen>
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">My App</ion-title>
</ion-toolbar>
</ion-header>
<!-- In page content we can use Konsta UI components -->
<k-block strong>
<p>
Here is your Ionic & Konsta UI app. Let's see what we have
here.
</p>
</k-block>
<k-block-title>Navigation</k-block-title>
<k-list>
<k-list-item href="/about/" title="About" />
<k-list-item href="/form/" title="Form" />
</k-list>
<k-block strong class="flex space-x-4">
<k-button>Button 1</k-button>
<k-button>Button 2</k-button>
</k-block>
</ion-content>
</ion-page>
</template>
<script>
import {
IonContent,
IonHeader,
IonFooter,
IonPage,
IonTitle,
IonToolbar,
} from '@ionic/vue';
import {
kBlock,
kButton,
kList,
kListItem,
kBlockTitle,
kLink,
} from 'konsta/vue';
export default {
components: {
IonContent,
IonHeader,
IonFooter,
IonPage,
IonTitle,
IonToolbar,
kBlock,
kButton,
kList,
kListItem,
kBlockTitle,
kLink,
}
}
</script>
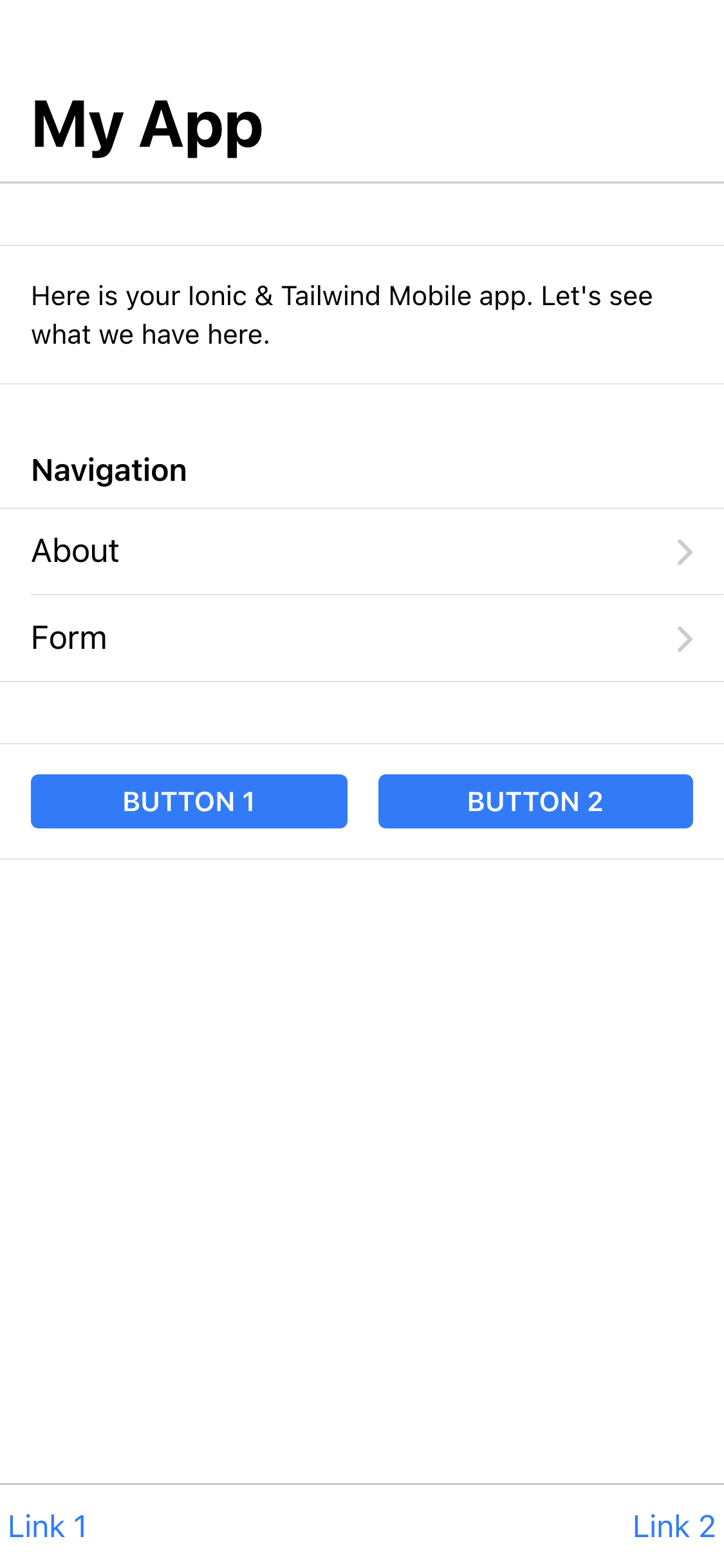
結果我們應該會看到以下頁面

色彩主題
Ionic 和 Konsta UI 使用不同的來源來設定主要主題色彩。雖然 Ionic 的主題色彩是透過 CSS 自訂屬性來設定,但 Konsta UI 主題應該在 tailwind.config.js 中設定。
| 色彩 | Ionic CSS 變數 | Konsta UI 屬性 |
|---|---|---|
| 主要色 | --ion-color-primary | 主要色 |
| 主要深色 | --ion-color-primary-shade | 主要-深色 |
| 主要淺色 | --ion-color-primary-tint | 主要-淺色 |
假設我們的主題色彩是 #ff6b22,我們需要設定以下內容
在 App.css 中(設定 Ionic 主題色彩)
:root {
--ion-color-primary: #ff6b22;
--ion-color-primary-rgb: 255, 107, 34;
--ion-color-primary-shade: #f85200;
--ion-color-primary-tint: #ff864b;
}
在 tailwind.config.js 中(設定 Konsta UI 主題色彩)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}'],
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



