🔥 隆重推出我們的全新專案 t0ggles - 您終極的專案管理工具! 🔥
Konsta UI & Next.js
讓我們看看如何在 Next.js 中使用 Konsta UI React 元件。
建立 Next.js 專案
首先,使用 create-next-app 建立一個 Next.js 專案
安裝 Tailwind CSS
我們可以依照官方的 Tailwind CSS with Next.js 指南
安裝 Konsta UI
現在在建立的 Next.js 專案中,我們需要安裝 Konsta UI
npm i konsta
並且在你的 tailwind.config.js 檔案中,我們應該使用 Konsta UI 的設定來擴充設定
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
App 元件
現在我們需要設定主要的 App 元件,以便我們可以設定一些全域參數(例如 theme)。
我們需要在 pages/_app.js 中用 App 包裹整個應用程式
import { App } from 'konsta/react';
import '../styles/globals.css';
function MyApp({ Component, pageProps }) {
return (
// Wrap our app with App component
<App theme="ios">
<Component {...pageProps} />
</App>
);
}
export default MyApp;
範例頁面
現在當一切都設定好後,我們就可以在我們的 Next.js 頁面中使用 Konsta UI React 元件了。
例如,讓我們開啟 pages/index.js 並將其變更為以下內容
// Konsta UI components
import {
Page,
Navbar,
Block,
Button,
List,
ListItem,
Link,
BlockTitle,
} from 'konsta/react';
export default function Home() {
return (
<Page>
<Navbar title="My App" />
<Block strong>
<p>
Here is your Next.js & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
);
}
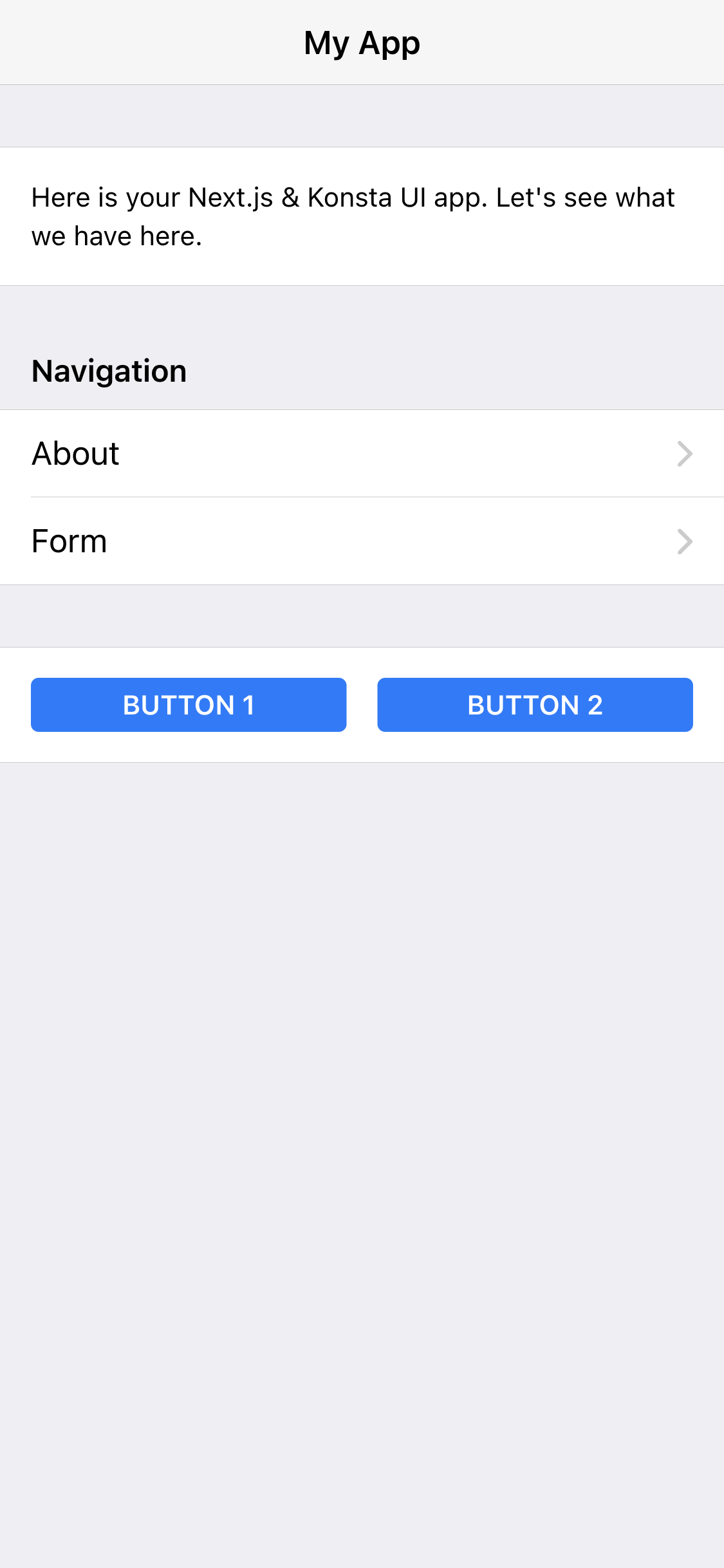
結果我們應該會看到以下頁面

程式碼授權於 MIT.



