Konsta UI & Framework7
讓我們看看如何將 Konsta UI React 元件與 Framework7 React 搭配使用。
建立 Framework7 專案
首先,使用 Framework7 CLI 建立一個 Framework7 React 專案
安裝 Tailwind CSS & Konsta UI
現在,在建立的 Framework7 專案中,我們需要安裝 Tailwind CSS & Konsta UI
npm i tailwindcss konsta
專案根目錄中有一個 postcss.config.js 檔案,我們需要在其中新增 tailwindcss 外掛程式
module.exports = {
plugins: {
tailwindcss: {}, // <- add this
'postcss-preset-env': {},
},
};
建立 tailwind.config.js 檔案並將其新增到專案根目錄資料夾,內容如下
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}', './src/index.html'],
darkMode: 'class',
});
將 Tailwind CSS 加入您應用程式的樣式。在您的 src/css/app.[css|scss|less] 開頭加入以下程式碼
@tailwind base;
@tailwind components;
@tailwind utilities;
KonstaProvider
現在我們需要設定 KonstaProvider,以便我們可以設定一些全域參數 (例如 theme)。
我們需要在 src/components/app.jsx 中使用 KonstaProvider 包裹 Framework7 的主要 App 元件
import React from 'react';
import { KonstaProvider } from 'konsta/react';
import { App, /* ... */ } from 'framework7-react';
const MyApp = () => {
// Framework7 Parameters
const f7params = {
theme: 'ios',
...
};
return (
// Wrap Framework7's App with KonstaProvider with theme="parent"
<KonstaProvider theme="parent">
<App {...f7params}>
...
</App>
</KonstaProvider>
);
}
export default MyApp;
使用方式
Framework7 擁有非常強大且靈活的路由器,為了使其正常運作,我們需要使用 Framework7 中與路由器相關的元件:App、View、Page、Navbar、Toolbar。
其餘元件 (如果有 Konsta UI 的替代方案) 可以從 Konsta UI (konsta/react) 取得
範例頁面
現在一切都設定完成,我們可以在 Framework7 頁面元件中使用 Konsta UI React 元件。
例如,讓我們開啟 src/pages/home.jsx 並將其變更為以下內容
import React from 'react';
// Use Page, Navbar, Toolbar from Framework7
import { Page, Navbar, Toolbar } from 'framework7-react';
// Konsta UI components
import { Block, Button, List, ListItem, Link, BlockTitle } from 'konsta/react';
const HomePage = () => (
// Use Page, Navbar & Toolbar from Framework7
<Page name="home">
<Navbar title="My App" large />
<Toolbar bottom>
<Link toolbar>Left Link</Link>
<Link toolbar>Right Link</Link>
</Toolbar>
{/* In page content we can use Konsta UI components */}
<Block strong>
<p>
Here is your Framework7 & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
);
export default HomePage;
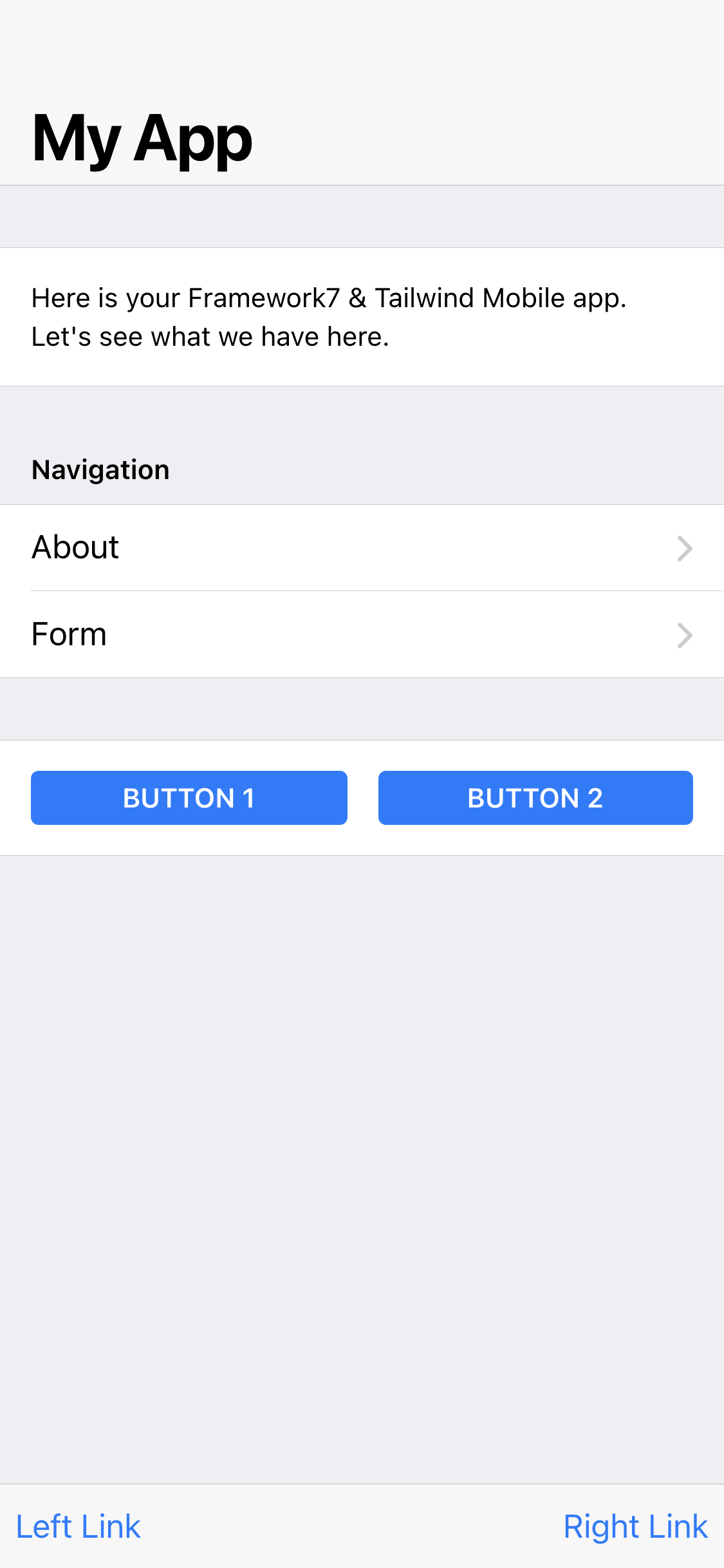
結果我們應該會看到以下頁面

深色模式
請注意,Tailwind CSS 需要新增 dark 類別才能啟用深色模式,而 Framework7 則需要 theme-dark 類別。
因此,如果您使用深色模式,請確保在根元素 (最好是在 <html> 元素上) 設定/移除 dark theme-dark 類別。
顏色主題
Framework7 和 Konsta UI 使用不同的來源做為主主題顏色。雖然 Framework7 的主題顏色是透過 CSS 自訂屬性設定的,但 Konsta UI 的主題應在 tailwind.config.js 中設定。
| 顏色 | Framework7 CSS 變數 | Konsta UI 屬性 |
|---|---|---|
| primary | --f7-theme-color | primary |
| primary dark | --f7-theme-color-shade | primary-dark |
| primary light | --f7-theme-color-tint | primary-light |
假設我們的主題顏色是 #ff6b22,我們需要設定以下內容
在 app.css 中 (設定 Framework7 主題顏色)
:root {
--f7-theme-color: #ff6b22;
--f7-theme-color-rgb: 255, 107, 34;
--f7-theme-color-shade: #f85200;
--f7-theme-color-tint: #ff864b;
}
以及在 tailwind.config.js 中 (設定 Konsta UI 主題顏色)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}', './src/index.html'],
darkMode: 'class',
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



