Konsta UI & Ionic
讓我們看看如何將 Konsta UI React 元件與 Ionic React 搭配使用。
建立 Ionic 專案
首先,建立一個 Ionic React 專案。
安裝 Tailwind CSS
如果 Ionic React 專案是使用 Ionic CLI 產生,它實際上會建立一個 Create React App 專案。
因此,要安裝 Tailwind CSS,我們可以遵循官方的 Tailwind CSS with Create React App 指南
Tailwind CSS 樣式
建立一個 src/App.css 檔案,並包含以下內容以加入 Tailwind CSS
@tailwind base;
@tailwind components;
@tailwind utilities;
安裝 Konsta UI
現在,我們可以安裝 Konsta UI
npm i konsta
在您的 tailwind.config.js 檔案中,我們應該使用 Konsta UI 的配置來擴展配置
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}'],
});
KonstaProvider
現在我們需要設定 KonstaProvider,以便我們可以設定一些全域參數(例如 theme)。
我們需要將主要的 Ionic IonApp 元件用 KonstaProvider 包裹在 src/App.tsx 中
import React from 'react';
import { KonstaProvider } from 'konsta/react';
import { IonApp /* ... */ } from '@ionic/react';
const App: React.FC = () => (
// Wrap IonApp with KonstaProvider with theme="parent"
<KonstaProvider theme="parent">
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route exact path="/home">
<Home />
</Route>
<Route exact path="/">
<Redirect to="/home" />
</Route>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
</KonstaProvider>
);
用法
為了讓 Ionic 路由器正確運作,我們需要使用 Ionic 中與路由器相關的元件:IonApp、IonReactRouter、IonPage、IonHeader、IonFooter、IonToolbar。
其餘元件(如果有 Konsta UI 的替代方案)可以從 Konsta UI (konsta/react) 中取得
範例頁面
現在當一切都設定好之後,我們可以在 Ionic 頁面元件中使用 Konsta UI React 元件。
例如,讓我們開啟 src/pages/Home.tsx 並將其變更為以下內容
import {
IonContent,
IonHeader,
IonFooter,
IonPage,
IonTitle,
IonToolbar,
} from '@ionic/react';
import { Block, Button, List, ListItem, BlockTitle, Link } from 'konsta/react';
const Home: React.FC = () => {
return (
// Use IonPage, IonHeader, IonFooter & IonToolbar from Ionic
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>My App</IonTitle>
</IonToolbar>
</IonHeader>
<IonFooter>
<IonToolbar>
<Link slot="start" toolbar>
Link 1
</Link>
<Link slot="end" toolbar>
Link 2
</Link>
</IonToolbar>
</IonFooter>
<IonContent fullscreen>
<IonHeader collapse="condense">
<IonToolbar>
<IonTitle size="large">My App</IonTitle>
</IonToolbar>
</IonHeader>
{/* In page content we can use Konsta UI components */}
<Block strong>
<p>
Here is your Ionic & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</IonContent>
</IonPage>
);
};
export default Home;
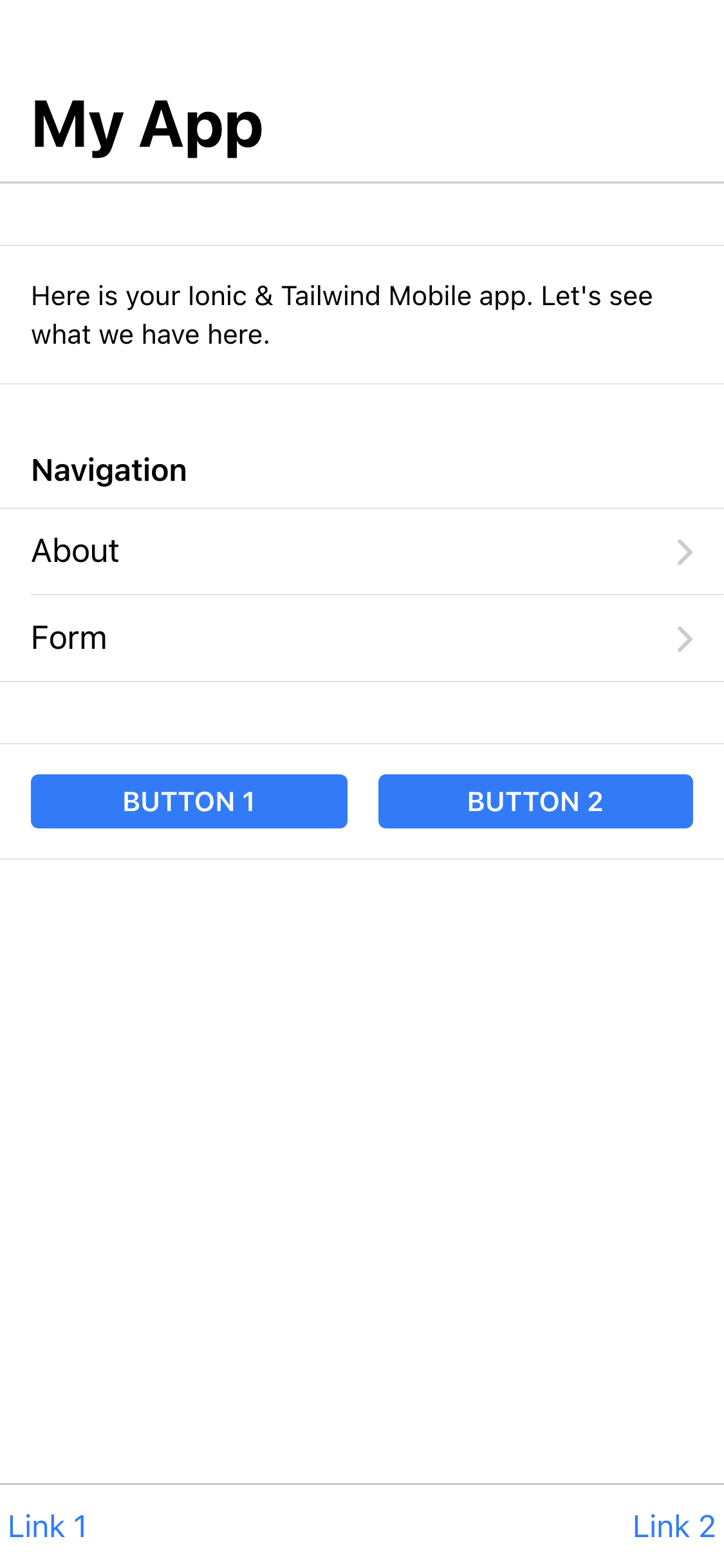
結果我們應該看到以下頁面

色彩主題
Ionic 和 Konsta UI 使用不同的來源來設定主要主題色彩。Ionic 的主題色彩是透過 CSS 自訂屬性設定,而 Konsta UI 的主題應該在 tailwind.config.js 中設定。
| 顏色 | Ionic CSS 變數 | Konsta UI 屬性 |
|---|---|---|
| primary | --ion-color-primary | primary |
| primary dark | --ion-color-primary-shade | primary-dark |
| primary light | --ion-color-primary-tint | primary-light |
假設我們的主題顏色是 #ff6b22,我們需要設定以下內容
在 App.css 中 (設定 Ionic 主題顏色)
:root {
--ion-color-primary: #ff6b22;
--ion-color-primary-rgb: 255, 107, 34;
--ion-color-primary-shade: #f85200;
--ion-color-primary-tint: #ff864b;
}
在 tailwind.config.js 中 (設定 Konsta UI 主題顏色)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}'],
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



