🔥 隆重推出我們的全新專案 t0ggles - 您終極的專案管理工具! 🔥
Konsta UI & SvelteKit
讓我們看看如何將 Konsta UI Svelte 元件與 SvelteKit 一起使用。
建立 SvelteKit 專案
安裝 Tailwind CSS
我們可以遵循官方的 Tailwind CSS for SvelteKit 安裝指南
安裝 Konsta UI
現在在建立的 SvelteKit 專案中,我們需要安裝 Konsta UI
npm i konsta
在您的 tailwind.config.cjs 檔案中,我們應該使用 Konsta UI 的配置來擴展配置
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: ['./src/**/*.{html,js,svelte,ts}'],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
App 元件
現在我們需要設定主要的 App 元件,以便我們可以設定一些全域參數(如 theme)。
我們需要在 ./src/routes/_layout.svelte 中使用 App 包裹整個應用程式
<script>
import '../app.css';
import { App } from 'konsta/svelte';
</script>
<App theme="ios">
<slot />
</App>
範例頁面
現在當一切都設定好時,我們可以在我們的 SvelteKit 頁面中使用 Konsta UI Svelte 元件。
例如,讓我們開啟 src/routes/index.svelte 並將其變更為以下內容
<script>
import {
Page,
Navbar,
Block,
Button,
List,
ListItem,
BlockTitle,
} from 'konsta/svelte';
</script>
<Page>
<Navbar title="My App" />
<Block strong>
<p>Here is your SvelteKit & Konsta UI app. Let's see what we have here.</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong class="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
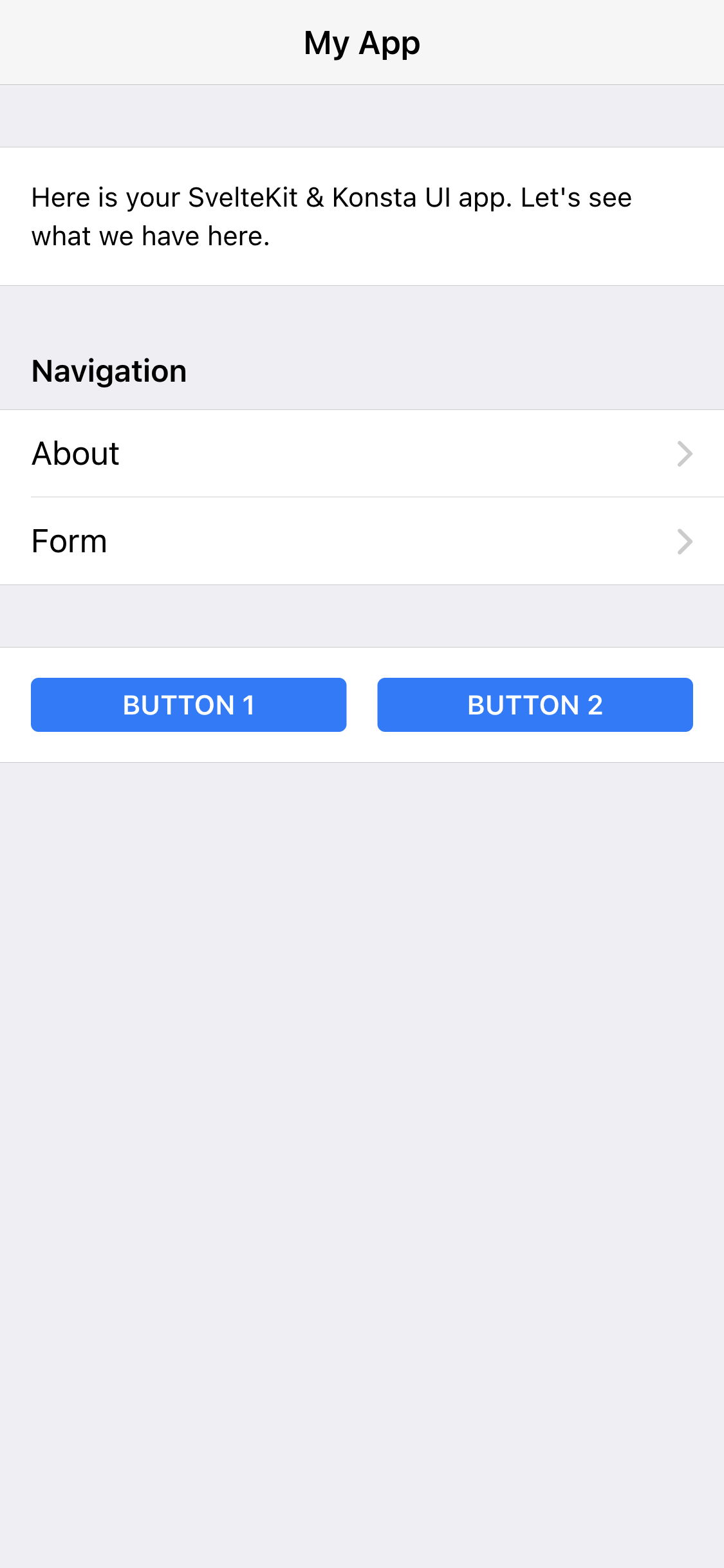
結果我們應該看到以下頁面

程式碼以許可 MIT.



